Getting Started
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code.
CloeBrooks is a responsive and clean HTML template, made by a team of creative professionals here at Themerex. ThemeREX is a place to buy premium WordPress themes and HTML templates covered by effective and helpful support. Creative, crazy about details and innovative. We are a small and customers oriented company aiming to exceed your expectations!
Rate This Theme
We would appreciate if you rate this theme on ThemeForest. It only takes a second but it helps more than you think and of course, it is always good to know what others think about our work.
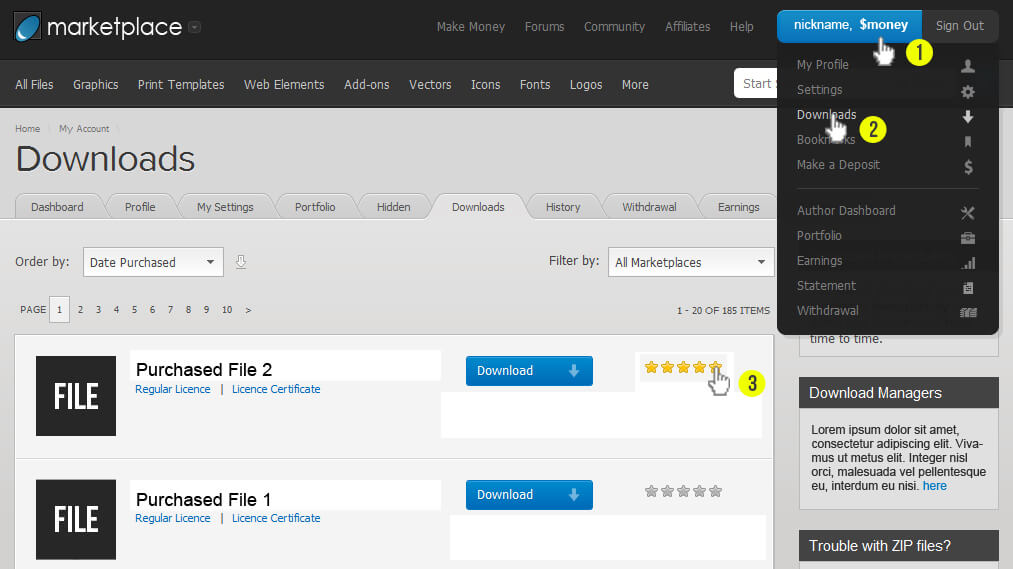
If you like our theme, please consider rating it with 5 stars.You can rate it in the "Downloads" section of your account:
How To Use This Document
Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
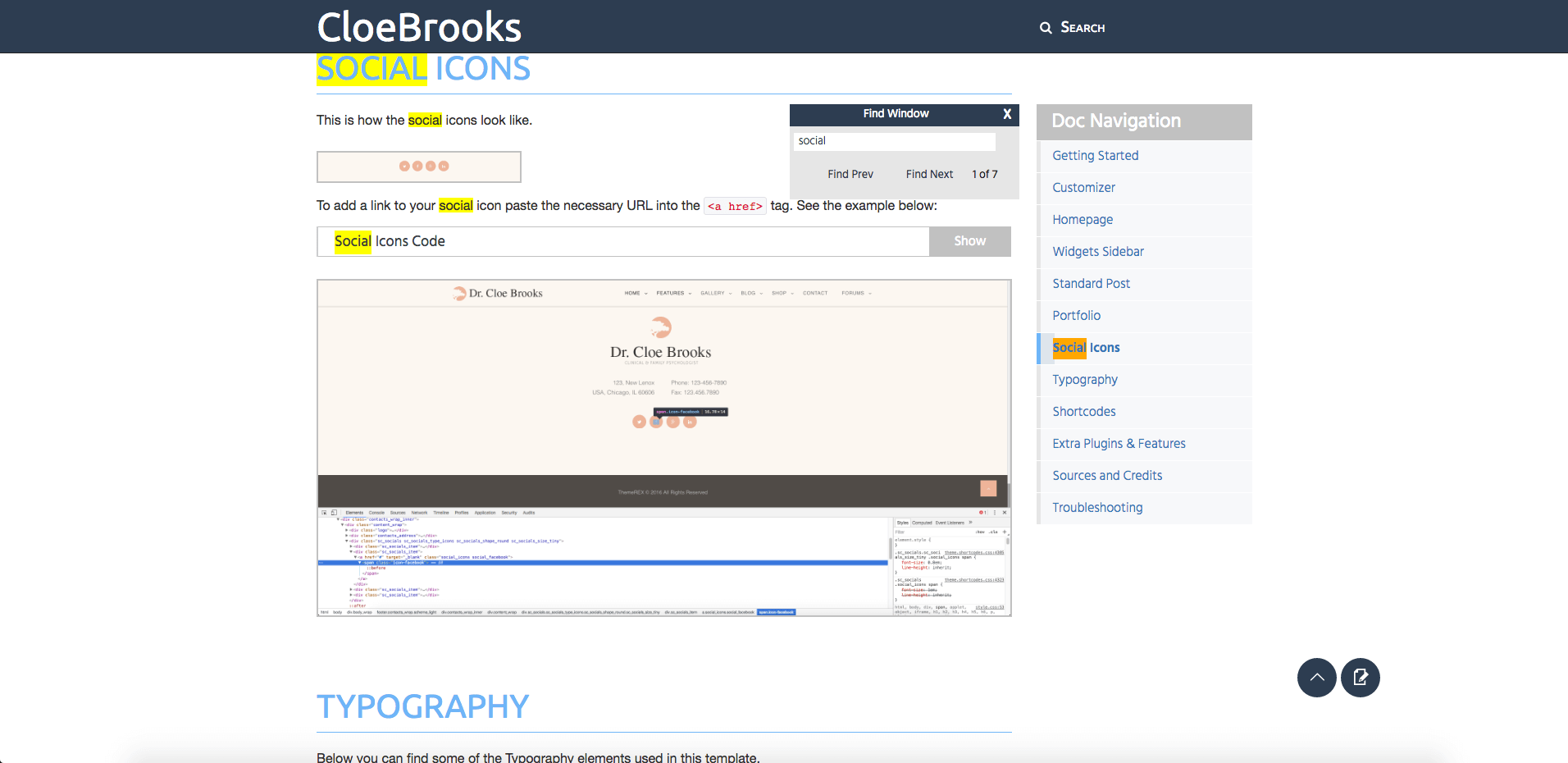
Use our built-in Search tool (top right corner in the header of this file) or the search tool in your browser (click CTRL+F - works in most browsers) to quickly find all the keywords which you are looking for:
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license it is not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, please check the links below:
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the template download link. Check this guide for more information on this matter.
PLEASE NOTE That as authors of this theme we do provide support only for the theme-related features and of course for the issues related strictly to this theme.
We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues that might arise.
If you have any questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Please make sure you have looked at all the available resources before submitting a support request.
Customization
As we have mentioned above the template's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
Homepage
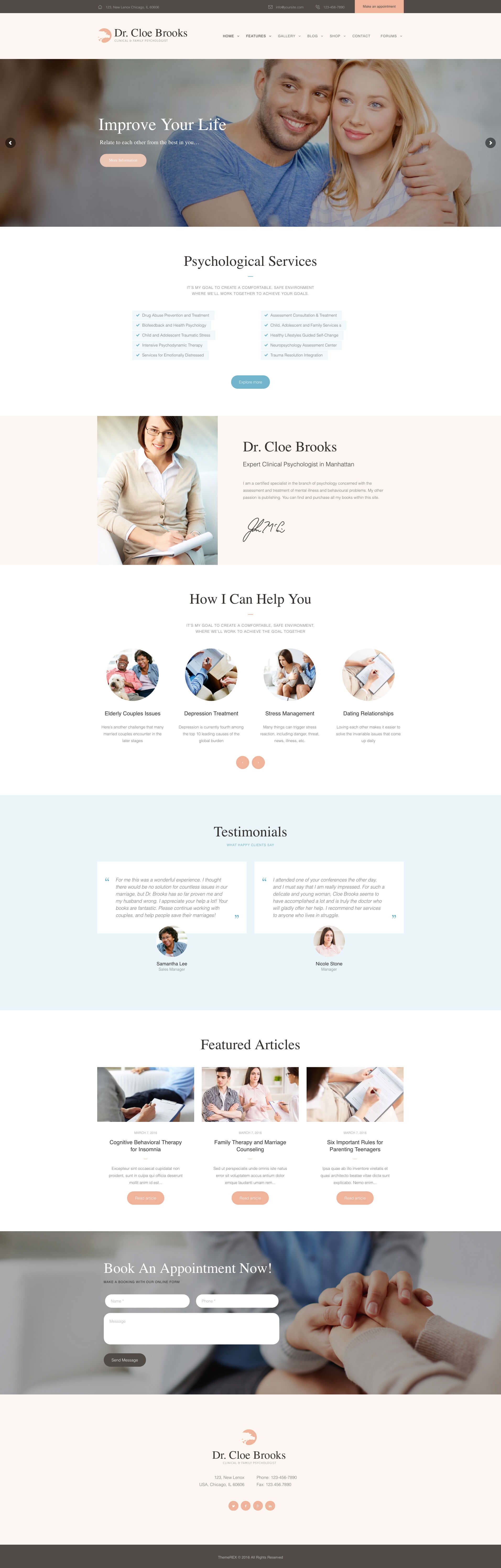
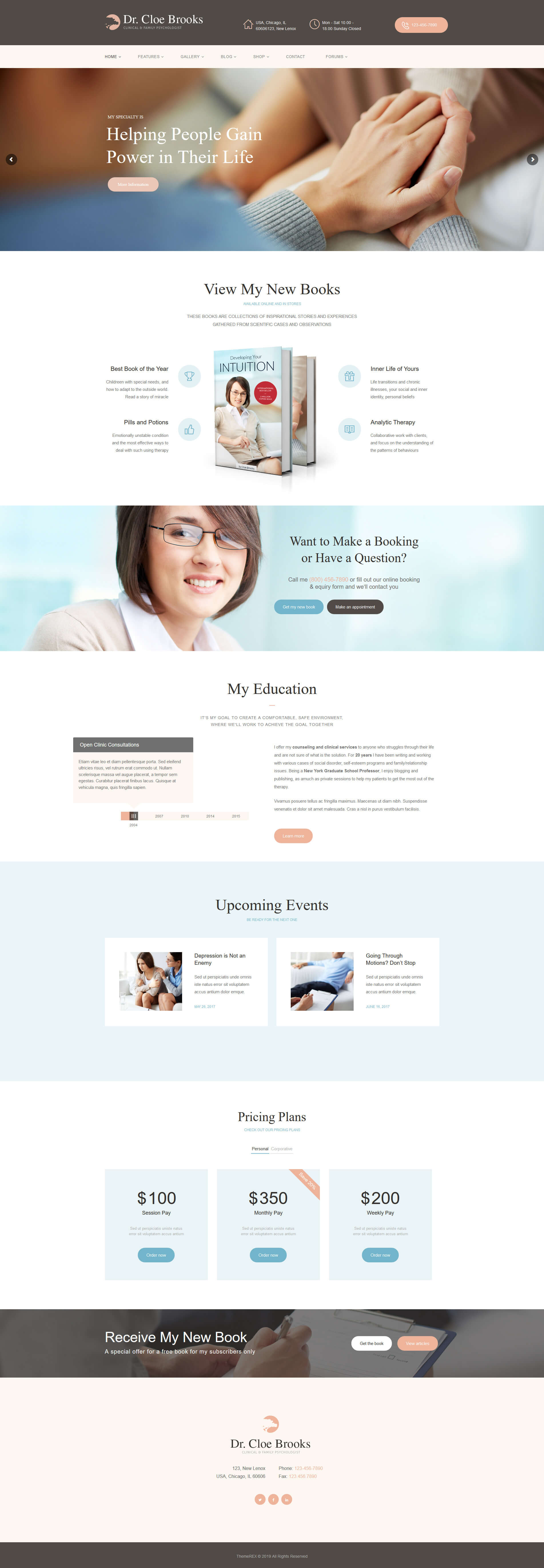
This HTML template provides a few different homepage styles. Check the examples below.
Home 1:
Home 2:
The corresponding file, which is index.html, index-2.html is in the root directory of your template's archive.
Widgets Sidebar
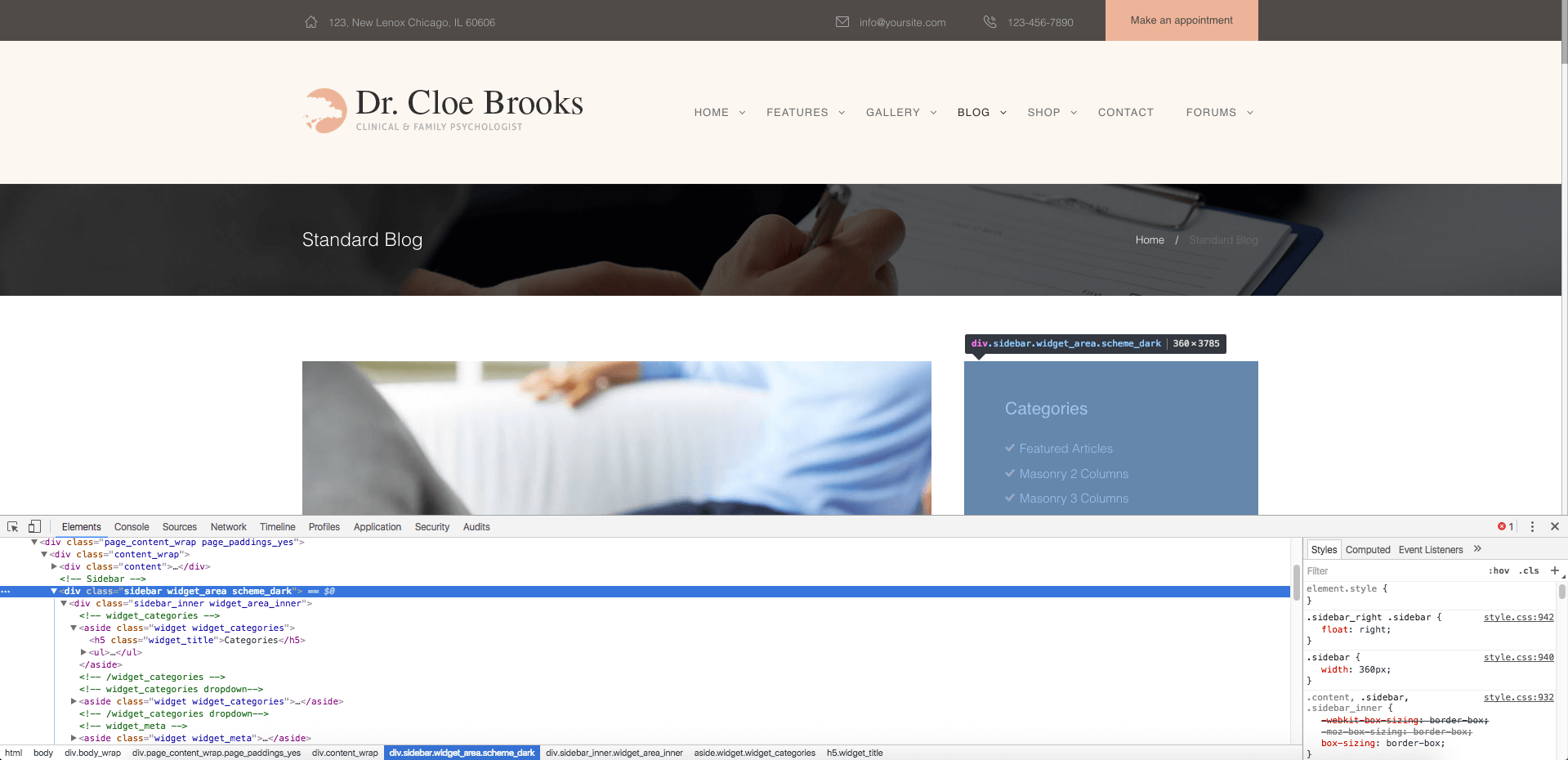
This is how the standard widgets sidebar looks like.
<div class="sidebar widget_area scheme_dark"> ... </div>
The corresponding file, which is category-standard-blog.html is in the root directory of your template's archive.
Standard Post
Below is an example of a Standard Post.
<div class="page_content_wrap page_paddings_yes"> ... </div>
The corresponding file, which is post-standard.html is in the root directory of your template's archive.
Social Icons
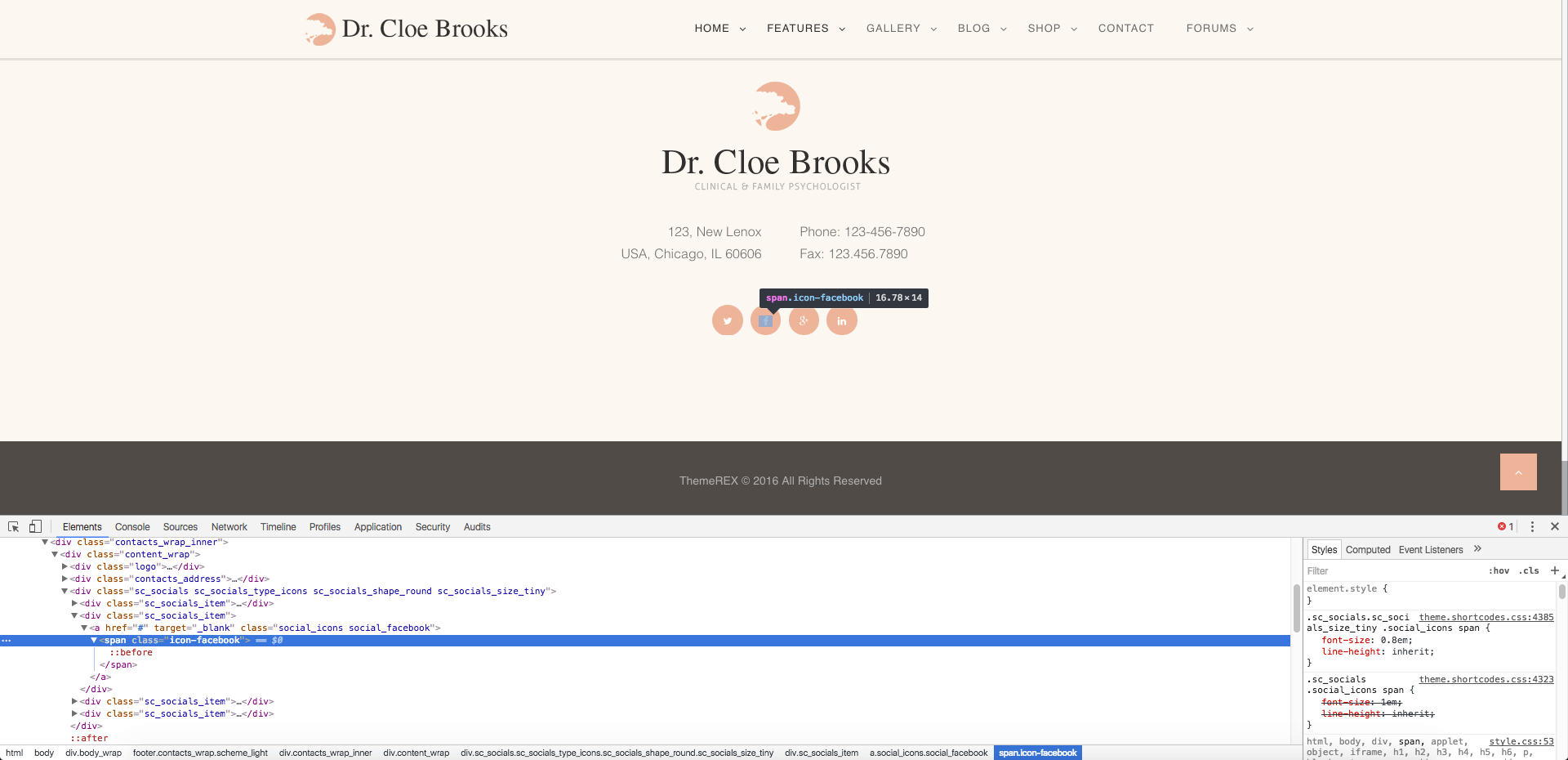
This is how the social icons look like.
To add a link to your social icon paste the necessary URL into the <a href> tag. See the example below:
<a href="#" target="_blank" class="social_icons social_facebook">
<span class="icon-facebook"></span>
</a>
Typography
Below you can find some of the Typography elements used in this template.
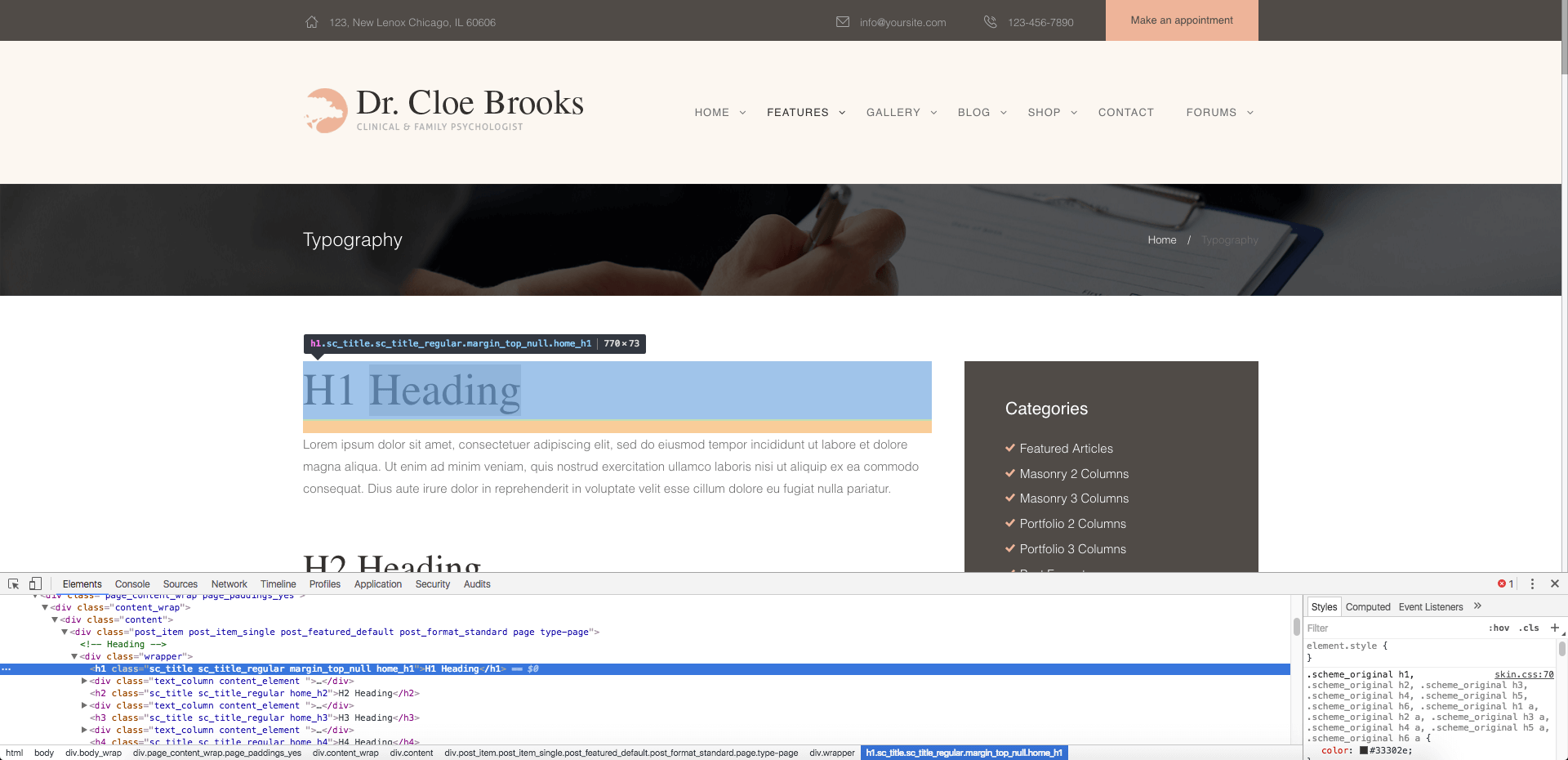
Headings
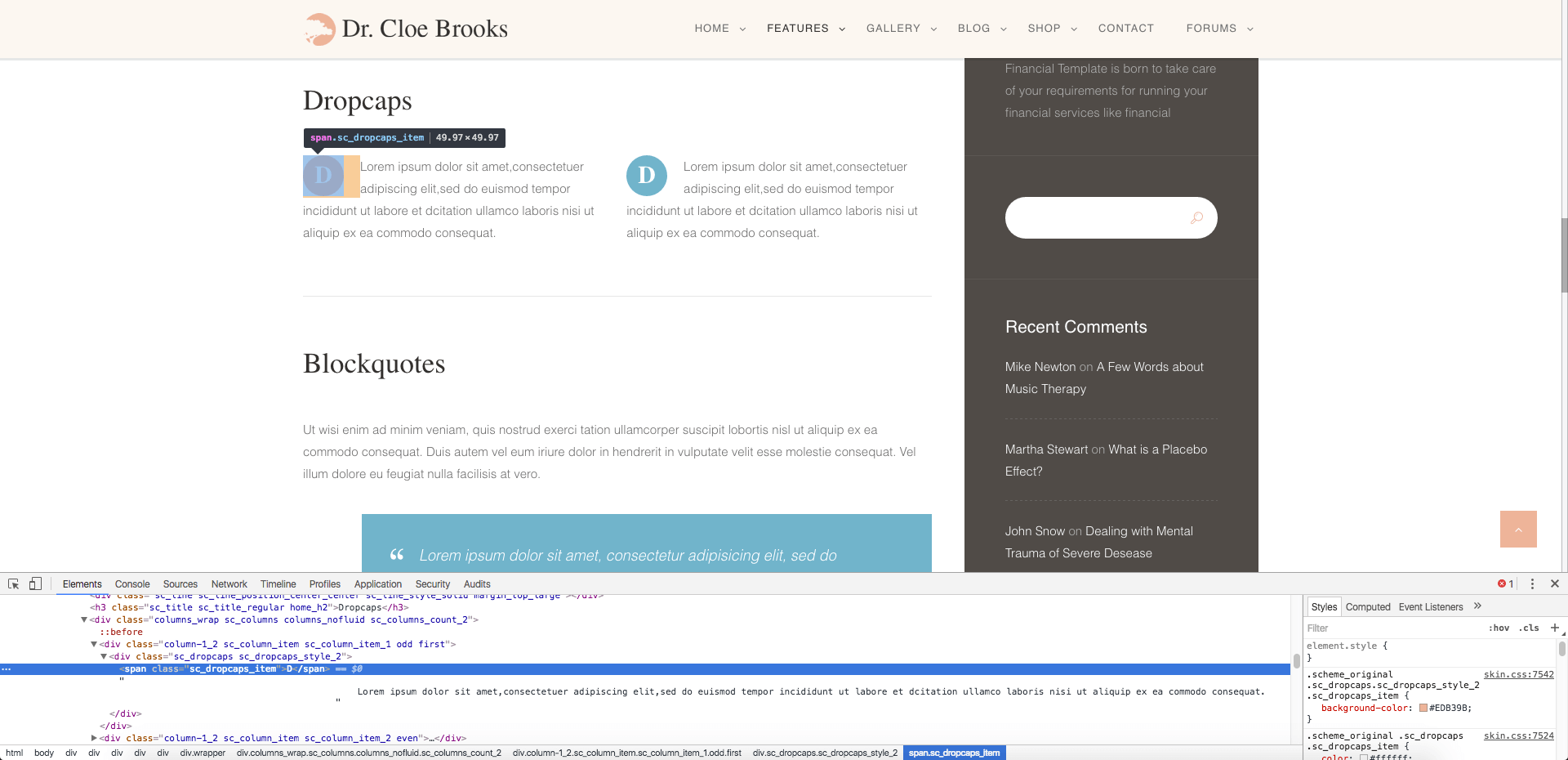
Dropcaps
Check the typography.html file for more information.
Shortcodes
Below are examples of several shortcodes available for this theme.
Contact Form
Here is the main Contact Form.
File(s) responsible for contact form functionality:
root directory.../include/sendmail.php
root directory.../contact.html
Specify your email address in the sendmail.php file. Check the screenshot below.
$contact_email = 'your_mail@mail.com';
Google Map
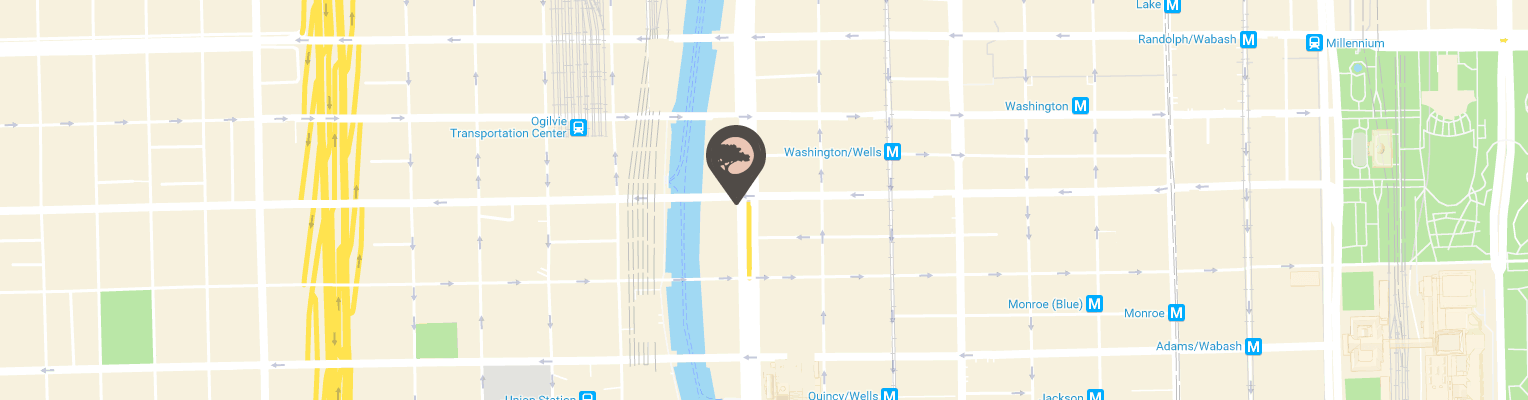
This is how the standard map looks like.
File(s) responsible for Google map initialization and functionality:
root directory.../js/core.googlemap.js
root directory.../contact.html
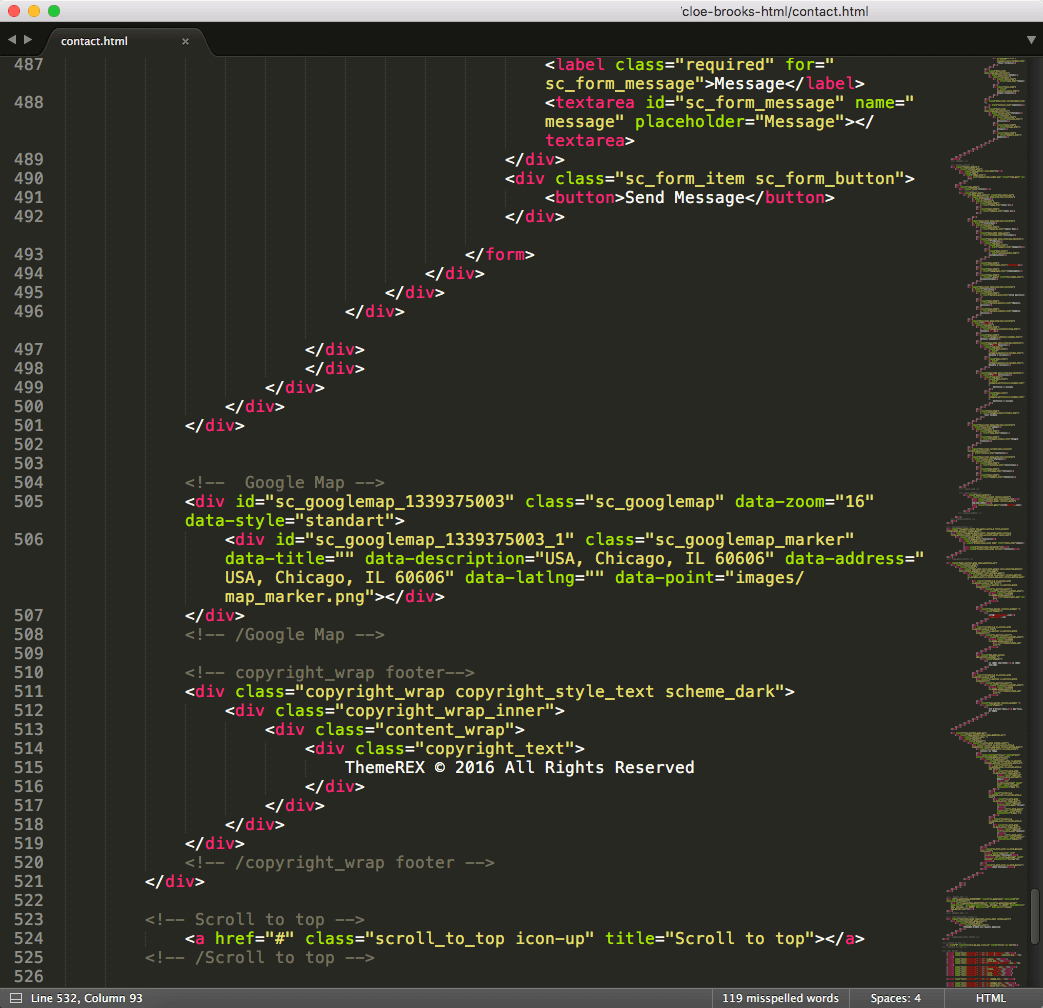
Specify the address/coordinates in the root directory.../contact.html file or any .html related one where the Google map should appear.
<div id="sc_googlemap_1339375003" class="sc_googlemap" data-zoom="16" data-style="standart">
<div id="sc_googlemap_1339375003_1" class="sc_googlemap_marker" data-title="" data-description="USA, Chicago, IL 60606" data-address="USA, Chicago, IL 60606" data-latlng="" data-point="images/map_marker.png"></div>
</div>
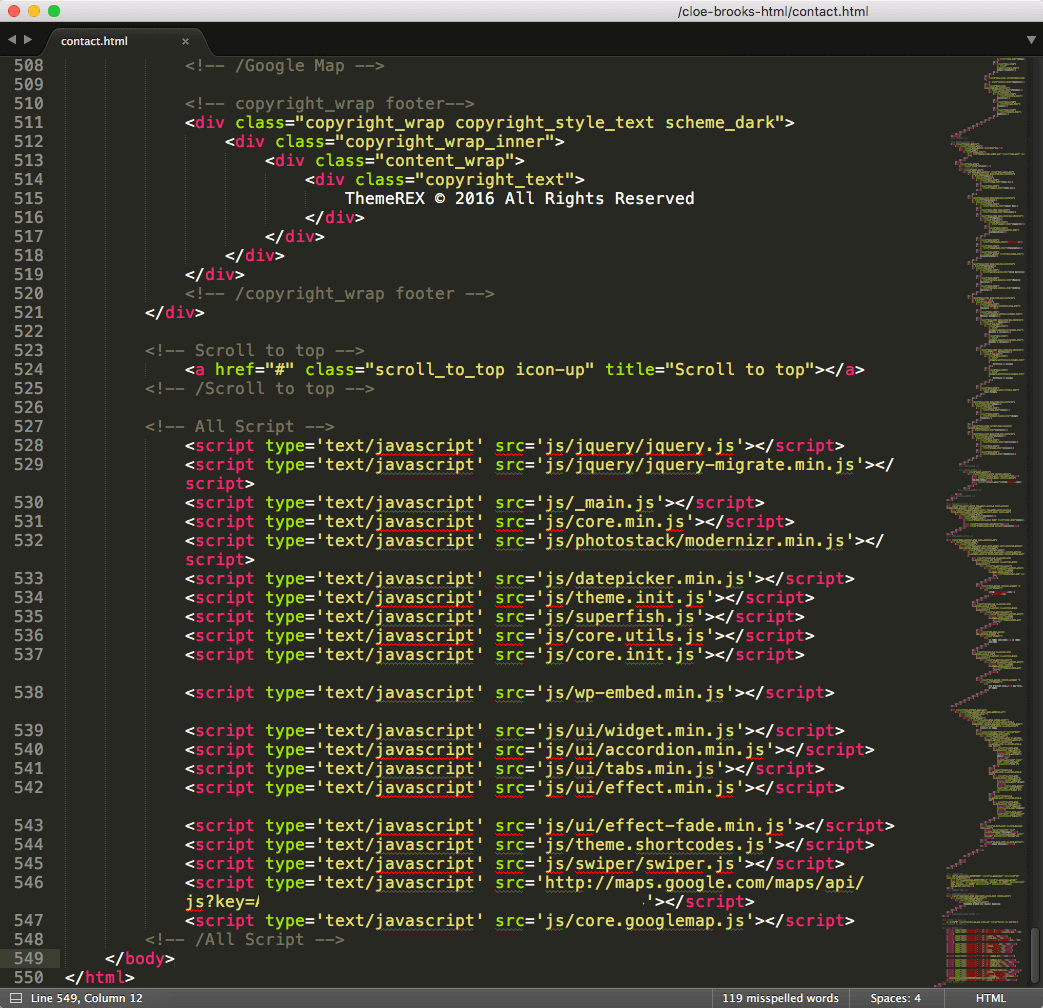
Specify the Google API Key in any file you want Google Map to appear. Insert it right after the "key=" attribute. Check the screenshot below for more information.
<script type='text/javascript' src='http://maps.google.com/maps/api/js?key=...;></script>
Extra Plugins & Features
Several additional plugins were stylized according to the main color scheme of this template. In this section, we describe a few of them.
As for the rest, all the necessary files are in the root directory.../js/... folder(s).
PLEASE NOTE! Full-fledged functionality might not be supported/provided for some of the additional plugins (because some of them were just stylized to match the template's color scheme and overall look) as it is just an HTML template.
Below you can check a brief explanation to some of the most popular plugins included into this template.
Revolution Slider
File(s) responsible for the Revolution Slider functionality:
root directory.../js/revslider/...
root directory.../index.html
Check the index.html file for more information.
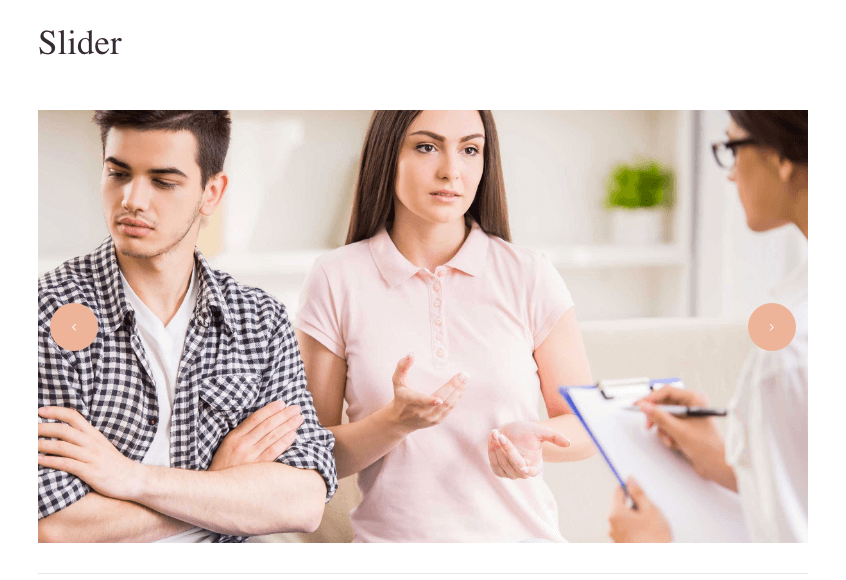
Swiper Slider
This is how the Swiper Slider looks like.
File(s) responsible for the Swiper Slider functionality:
root directory.../js/swiper/...
Check the shortcodes.html file for more information.
Sources and Credits
In this section you can find additional information regarding fonts and clipart (.psd files) used in this theme.
-
Fonts:
- Check the
root directory.../css/...andfontsfolder(s) for more information. - Fontello (non standard, icons set). Specified in every
.htmlfile. Check this directory for more informationroot directory/css/fontello/....
- Check the
-
Clipart:
- Images were taken from here.
We can provide you with the list of image ids used in the theme, just contact our support team.
- Images were taken from here.
-
PSD Files:
- IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
- IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive.
IMPORTANT! Please also be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Troubleshooting
We are happy that you are one of our customers and we assure you won't be disappointed. If you come up with any questions that are beyond the scope of this help file, feel free to post them on our support message board at https://themerex.net/support/.
We are open from 10am to 7pm (CET), from Monday till Friday.
PLEASE NOTE!
Our support policy covers getting setup, trouble using any features, and any bug fixes that may arise.
Unfortunately, we do not provide support for installation, any customizations or 3rd party plugins. You also need to have a valid purchase code to request an assistance from our support team.
- Log in to your themeForest account.
- Click on the "Downloads" tab.
- Find our theme in the products list.
- Click the "Download" button and select "License certificate & purchase code" in the drop down menu.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.